これからブログを始めたい人に向けて、ブログを始める前の準備からおすすめのブログサービスまで、詳しく解説していきます。
私がブログを始めたのは約9年前で、あの時ブログを始めてよかったなと実感しています。
ブログで文章を書くことで思考が整理できたり、自分の体験談が誰かの役に立ったり、ブログはきっとあなたの世界を広げてくれるものになるはずです。


趣味として始めるのはもちろん、ブログを始めることでマーケティングの勉強になったり、本業とは別に副収入が得られたり、仕事にも良い影響があるかもしれません。
文章を書き慣れていなくても、読まれるかどうか不安でも、試行錯誤しながら続けるうちに慣れて読者も少しずつ増えていくものです。
ブログは根気が必要ですが、それだけやりがいもあってコツコツと自分だけのブログを育てるのはとても楽しいので、同じようにブログを楽しむ人が増えたらいいなと願っています✨
私がブログを始めたのは何年も前ですが、当記事は最新の情報を掲載しているので安心して読み進めてください。
「ブログを始めてみたい!」と思ったら、ぜひこちらの記事を参考に取り組んでみてくださいね🌷
ブログの始め方!初心者向けに手順をわかりやすく解説


ブログの始め方について、一から順を追って解説していきます。
ブログを作ること自体はやり方を覚えればできるものの、テーマ・コンセプト・デザインを決めたり、記事のアイデアを考えたり、細かく見ていくとやることが結構あります💭
テーマ決めやコンセプトを考えるところなども悩むところですが、最初にしっかり考えておくことで、長く楽しくブログを続けられることにも繋がります。
ここはぜひ時間を取ってじっくり考えてみください。
項目ごとに自分なりに考えたことを、ノートに書き出していくのもおすすめの方法です。
「何を書いていいかわからないけどブログに興味がある」という人も大丈夫です。
「そもそもブログをやりたい理由は何なのか?」「自分が書きたいテーマや大切にしたいコンセプトは何か?」など、ひとつひとつ考えていきましょう。
納得いくブログ作りには、時間がかかります。
大切に育てるような感覚で、ブログと向き合いながら焦らず進めてください。
ブログを書く目的を考える


ブログを書く目的には、大きく分けて2つあると考えています。
ひとつは、趣味として自分が楽しむためのブログです。
書きながら考えを整理したり、体験談を書いたり、ブログはそれだけでもとても楽しいものです。
もうひとつは、稼ぐことを目的としたブログです。
商品やサービスを紹介して購入に繋がったりクリックされたら広告収入が得られるアフィリエイト広告を貼る他、企業から商品紹介の依頼を受けるなどして収入を得る方法があります。
どちらの目的でも良いのですが、個人的に両方の目的でブログを運営すると伸びやすい気がしています。
趣味としてブログを楽しみたい
趣味として楽しむことを目的としてブログを始めることは、とても素敵なことだと思います。
好きなことを発信するうちに、同じ興味を持つ人からコメントをもらえたり、書くことで思考整理できたり、発信や書くことそのものを楽しめば毎日が充実します。
私もブログを始めた当初、美容やダイエットについて記事を書いていて、「参考になりました」「ありがとうございます」というコメントをいただいてすごく嬉しかった記憶があります。
誰かからリアクションをもらえると、ブログを続けるモチベーションにもなります。
稼げるブログを作って副収入を得たい
副業について調べていて、ブログを始めようと思ったという人も多いと思います。
私も昔ブログという存在は知っていたものの、それがどう稼ぐということに繋がるのかは知らなくて、調べてみてお金を稼げるんだとびっくりした覚えがあります。
ブログには、アフィリエイト広告などの広告を貼ってそこから収益を得るケースが多いです。
他にも、企業とコラボしてPR案件として仕事を引き受ける方法もあります。
ブログからの直接的な収入ではなくても、ブログがきっかけで書籍を出版したりセミナーを開催したり、そのような形でお金が発生することもあります。
ブログの目的に合ったサービスを選ぶ
ブログを始めるにあたって、目的にあわせたブログサービスを選ぶことはとても重要です。
例えば、稼ぐという目的があるのに、広告掲載の自由度が低いブログサービスを選んでしまうと収益には繋がりにくいです。
ここでは代表的なブログサービスとその特徴を紹介するので、自分の目的に合ったブログサービスを探してみてください。
書くことに集中しやすいnote
近年人気となっているコンテンツプラットフォーム「note」は、ブログのように使用できるサービスです。
ブログ代わりとして使っている人も多いです。私もnoteで記事を書いているので、参考にしてください。(noteを見てみる)
noteの一番の特徴は、デザインも機能もシンプルだということです。
ブログサービスというと自分好みのデザインに変更したり、必要な機能を追加するなどしてカスタマイズできることが多いのですが、noteでは良くも悪くもそれができない仕様になっています。
そのため、デザインや機能のカスタマイズに時間を取られることなく、書くことだけに集中することができます。
記事内の装飾も、見出しや太字の設定くらいで、極力シンプルな見た目となっています。
- シンプルなデザインと機能性で、書くことに集中できる
- 細かな設定なしで、登録してすぐに記事を書き始めることができる
- アフィリエイト広告で貼れるのはAmazonアソシエイトのみ
- 有料記事や有料マガジンの販売機能、投げ銭機能がある
逆に、noteの一番のデメリットは、広告掲載の自由度が低いことです。
AmazonアソシエイトについてはURLを掲載することができますが、それ以外のアフィリエイトリンクについては掲載ができない仕組みになっています。(2023年10月現在)
このため、アフィリエイト広告で収入を得たい人にはおすすめしません。
その代わり、記事を有料で販売したり、有料マガジンを作ったり、クリエイターサポートという投げ銭機能で収入を得ることができます。
趣味として書くことを楽しみたい人、有料で記事を販売してみたい人、Amazonアソシエイトのみ使用して収益を得たい人には、noteがおすすめです。
収益化が可能で自由度が高いWordPressブログ


収益化を考えている方にもっともおすすめなのは、WordPress(ワードプレス)ブログです。
WordPressというサービスを使えば、誰でも簡単にカスタマイズの自由度が高いブログを作ることができます。
WordPressブログの特徴は、とにかく自由度が高いことです。デザインも必要な機能も自由に自分好みにカスタマイズできて、広告掲載にも特に制限はありません。
アフィリエイト広告を貼ることができたり、好きな場所にGoogle AdSenseの広告を掲載することも可能なので、ブログで稼ぎたいという目的の方にはぴったりのサービスです。
- カスタマイズの自由度が高いブログが作れる
- ロゴ・デザインなど自由に設定できる
- アフィリエイト広告を自由に貼ることができる
- レンタルサーバーやドメインの取得が必要
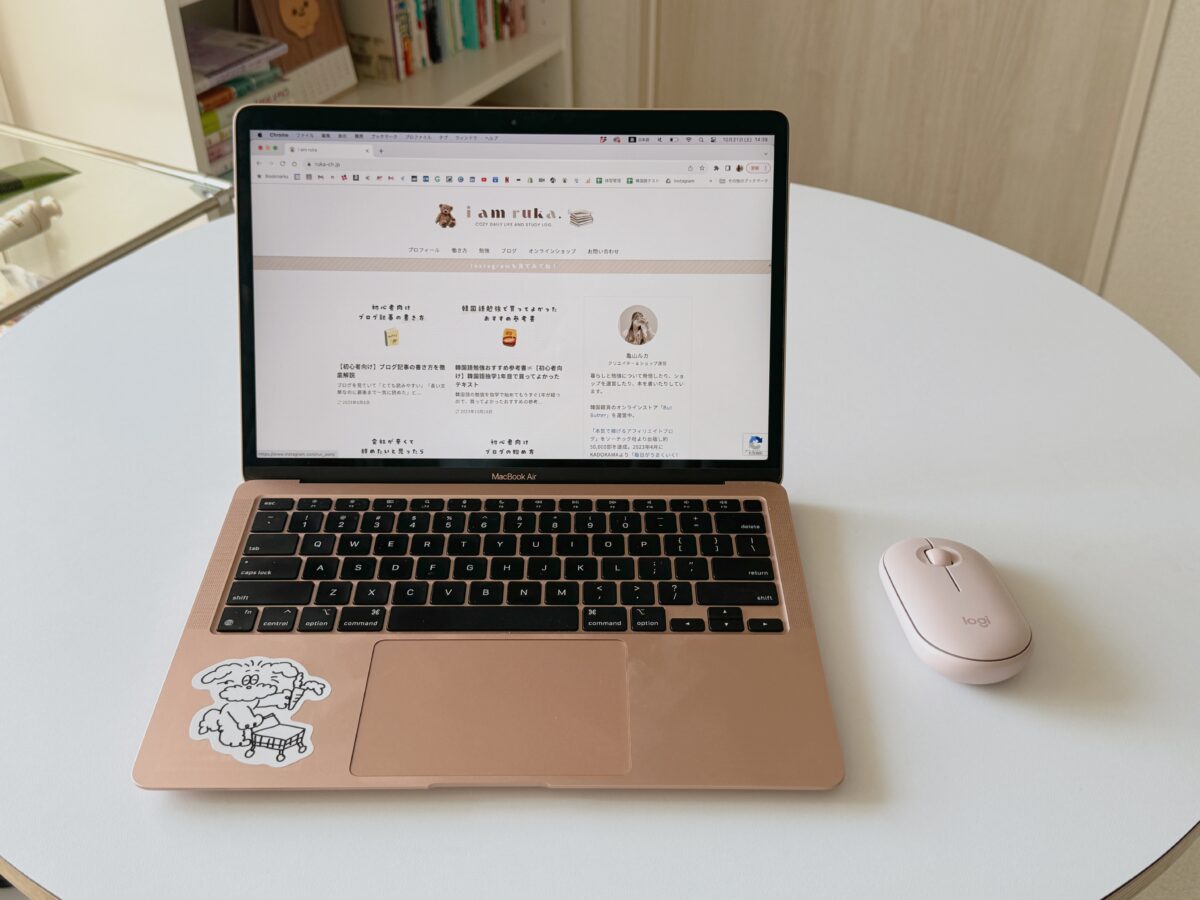
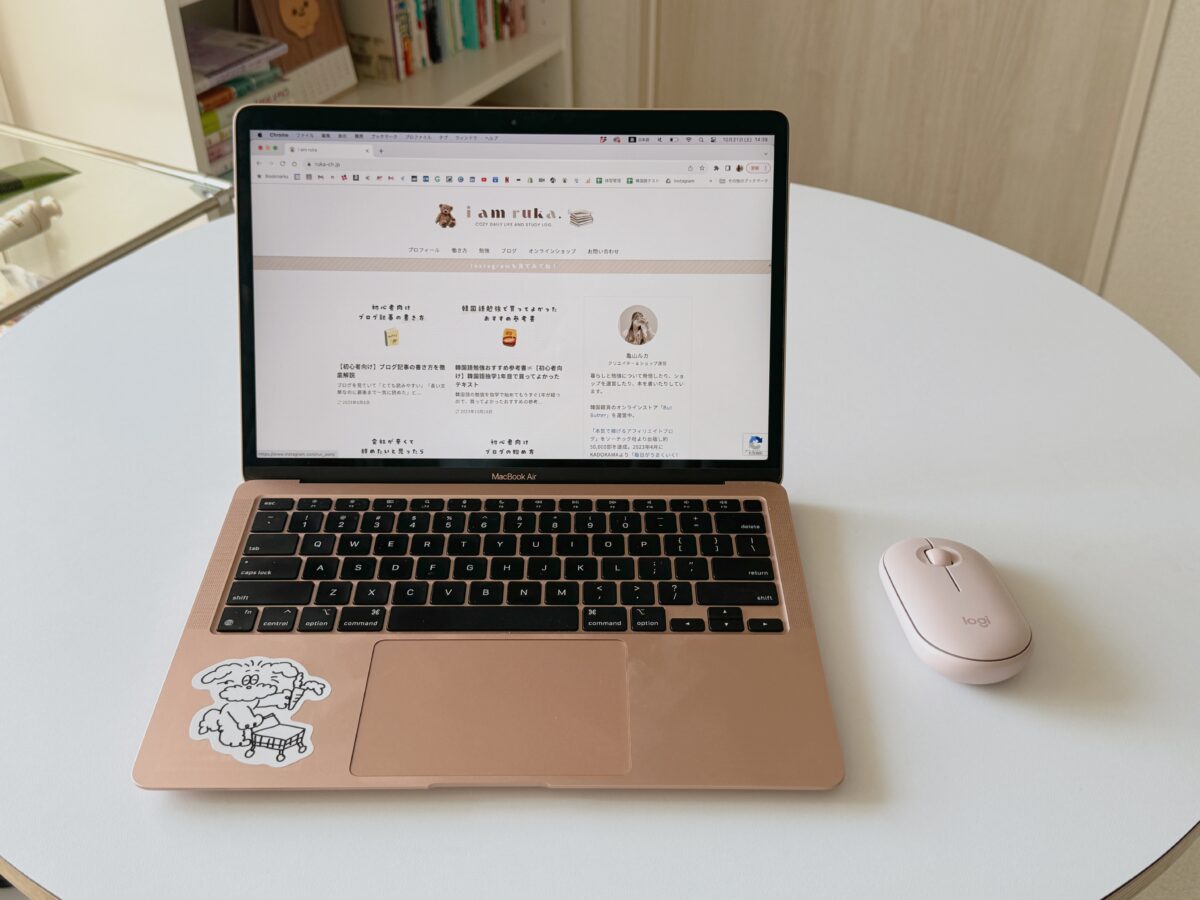
このブログもWordPressを使用して作られていて、ロゴを自分で作って設定したり、見出しデザインを好きなものに設定するなど、自分の世界観を出しやすいのが楽しいところです。
ただ、簡単にブログが作れるとは言っても、レンタルサーバーやドメインの取得など、あまり馴染みのない方には難しい手順もあります。
noteと違って登録して終わりではなく、ブログを始めるまでいくつかのステップを踏む必要があります。
WordPressでのブログの作り方について書いた下記の記事もぜひ参考にしてください。


また、レンタルサーバーやドメインの取得にはお金がかかります。(月に1,000円前後)
私が使用しているのはエックスサーバーとムームードメインで、サイトが見やすく今まで特に問題なく快適にブログを運営できています。
エックスサーバーは管理画面が見やすかったり、問い合わせ時の対応も早く安心して使用できるレンタルサーバーで、初心者の方にもおすすめです。
さくっと始めたい人には向いていないかもしれませんが、最初の設定さえ頑張って終わらせてしまえば、好きなデザインにしたり好きな広告を掲載できるようになるので、収益化を目指す方はぜひWordPressブログを作ってみてください。
有料プランで広告が貼れるはてなブログ
はてなブログは、無料でブログを始められるブログサービスです。
私も一番最初にブログを作った時は、はてなブログを使用していました。
ただ、無料プランだとデザインのカスタマイズの自由度が低かったり、はてなブログ運営側の広告が表示されてしまい収益性が低くなるので、有料の「はてなブログPro」にして使うことをおすすめします。(月600円〜)
登録してすぐに始めることができるのがメリットですが、デザインや機能のカスタマイズに限界があることを考えると、これから長く運営していくなら、多少手間がかかってもWordPressブログの方が良いと考えています。
とはいえ、WordPressほど設定が複雑ではないので、ある程度カスタマイズができて広告が貼れたら良いという人ははてなブログが良いでしょう。
その他のブログサービス
上記で紹介したもの以外にも、多くのブログサービスがあります。
各ブログサービスのカスタマイズ性やアフィリエイト広告に関する規約などを確認した上で、自分に合うものを選んでください。
- Amebaブログ
- ライブドアブログ
- FC2ブログ
- Seesaaブログ
- Blogger
- Tumblr
- 楽天ブログ
- LINEブログ
ブログとnoteを使い分ける方法もある


通常運営するブログは一つで十分ですが、複数のブログサービスを使い分ける方法もあります。
一つの例が、WordPressブログとnoteの使い分けです。私も両方を使っていて、記事の種類やその時の気分によりどちらか選ぶようにしています。
人により使い分けの基準は違うかもしれませんが、私の場合は、まとまった情報を記事にしたい場合やアフィリエイト広告を掲載する場合には、WordPressブログを使うようにしています。
一方で、ちょっとした考えや思ったことを気軽に書きたい時、短い文章の時、ブログのコンセプトから外れる記事の時、プライベート寄りの内容を書く時などはnoteに書くことが多いです。
明確な基準があるわけではありませんが、それぞれメリットデメリットがあるので、その特徴を活かして使い分けています。
ただし、これからブログを作る人は、まずはどちらか一方だけで大丈夫です。一気にいろいろ取り組むと疲れてしまうので、一つ慣れたらまた一つ、という風に進めてみてください。
ブログのテーマとコンセプトを決める
次に、ブログのテーマとコンセプトを決めて、発信の方向性を考えていきましょう。
それぞれもっとわかりやすい言い方に変えると、テーマ=主題で、例えば「暮らし」「勉強」「ダイエット」のような大まかなテーマとなります。
コンセプトはキャッチコピーのようなもので、テーマよりはもっと具体的に、自分の発信を一言で言い表すとどうなるかという感じです。
私はブログを始めた時はコンセプトについて深く考えたことはありませんでしたが、続けるうちにこのコンセプト作りがとても重要なものになると気がつきました。
テーマを決めるだけでなく、コンセプトがあれば発信内容のブレがなくなり、また読者から見ても「この人はこういう発信をしている」と伝わりやすくなるというメリットがあります。
興味のあるテーマを思いつく限り書き出す


テーマ決めについては、まずは興味のあるキーワードを書き出していきます。
ぱっと頭の中に浮かぶもので大丈夫です。ここで収益性を気にして「こっちの方が稼げそう」と一番好きなものを切り捨ててしまうのはもったいないので、気をつけてください。
ただし、稼げることを意識するのであれば、ニッチすぎるテーマでは収益化が難しい場合があります。
今は詳しくないけど興味があるものでも良いので、できるだけ幅広くキーワードを書き出した後、そのジャンルで伸びている人や仕事にしている人を探してロールモデルとするのもおすすめです。
ここでテーマ決めのコツを一つお伝えします。
ブログやSNSで稼ぐと聞くと、「好きなことをして稼いでいる」と思う人が多いかもしれませんが、私は実はそうではないと考えています。
もちろん「好き」ではあるけど、仕事やお金を稼ぐことに繋げるためには、読者やフォロワーさんの需要や期待を知ることも同時に重要です。
「私はこれが好き!」と独自の世界観を出していき、それが見ている人の需要や期待にピタッと合えば伸びますが、そうでない場合は「好き>需要」となってしまい、自分は楽しいけど思うように伸びなくてだんだん辛くなってくるという状況になります。
そうは言っても、需要や期待に合わせてばかりでも疲弊してしまい、自分が好きなことがわからなくなってしまう危険性があります。
私が思うのは、「自分の好き」と「需要と期待」がバランスの良い状態になった時に、発信が楽しくなるということです。
このことを、テーマ決めの時にしっかり考える必要があります。
ただし、ブログ含め発信というのは、やってみないとわからない面がとても大きいです。正解がないので迷うことも多いです。
そのため、まずは一旦決めたテーマで記事を書いてみる→読者数やアクセスが伸びない・反応がないなど手応えがないようならテーマの見直しを検討、という風にします。
ブログではなくInstagramでの例になってしまいますが、私がInstagramのアカウントを立ち上げた時は、「暮らし」という大きなテーマに設定し、その中でサブカテゴリ的に「貯金」「投資」「仕事」といったテーマを決めていました。
しばらくはその内容で発信していたのですが、他にも「iPad」「勉強」といったテーマについても投稿してみたところ、この2つの需要がとても高く、フォロワーさんも次の投稿を楽しみにしてくれているようでした。
これはコメントやDMの内容から判断しました。「iPadの投稿を見て私もiPadを買った」「勉強してる様子を見て私も頑張ろうと思った」といった内容のコメントとDMが増えたことから、私に期待してくれている内容に合わせていこうと軌道修正したのです。
そうして今は、「暮らし」という大きなテーマは変わらずですが、「仕事」「勉強」「iPad」「文房具」といったサブカテゴリに移り変わり、貯金や投資に関する投稿はやめました。


これはInstagramに限らず、ブログや各SNSに応用できる方法です。
このようにして、テーマ(場合によってはサブカテゴリも考える)を考えるのには時間がかかり、最初からしっくりくるものはなかなか見つかりません。
不安でも最初は一旦決めてみて、それでうまくいかないなら変えてみるというやり方で、「好き」と「需要」がバランス良くなるテーマを見つけてみてくださいね。
自分だけのコンセプトの作り方
次に、テーマからもっと掘り下げたコンセプトについて決めていきましょう。
ただし、これはテーマ以上に決まるのに時間がかかるものなので、今すぐ決まらなくても気にしないでください。
コンセプトはキャッチコピーのようなもので、表に出す出さないに限らず決めておくのがおすすめです。
例えば私の場合は、「語学とデザイン勉強中のフリーランス社会人」「韓国好きの暮らし」「仕事や勉強のモチベーションが上がって暮らしが楽しくなる」といったキャッチコピーを常に基準にしています。
「語学とデザイン勉強中のフリーランス社会人」「韓国好きの暮らし」については、ブログやInstagramのプロフィールにも書いて私がどんな人が一目でわかるようにしています。
「仕事や勉強のモチベーションが上がって暮らしが楽しくなる」は私の発信の目的で、さらに掘り下げると「自分が抱えていた生きづらさや働きづらさで悩む人の助けになりたい」という気持ちが根底にあります。
こんな風に、自分を表す一言キャッチコピーをつけてみたり、自分の発信のタイトルのようなものを決める気持ちで、発信の目的や基準を考えてみてください。
ブログを始める段階ではふわっと決めて、運営するうちに徐々に固めていきましょう。
ブログのタイトル・ロゴ・デザインを考える
使うブログサービスと発信の方向性が見えてきたら、次はブログの見た目を整えていきます。
ブログのデザインを好みのものにすると、記事を書くモチベーションが上がったり、ブログに愛着が湧きます。
もちろん一番大事なのは内容なので、デザインに時間をかけすぎてしまうのは良くないのですが、簡単にでも見た目を整えておいてブログのやる気を高めていくのはおすすめです。
ブログのタイトルの付け方
とても大切なブログのタイトルについて考えていきます。
ブログ名の決め方に特に決まりはありませんが、一定のルールに沿って決めると長く使用できて、読者からも覚えてもらいやすいブログになるので、以下を参考に考えてみましょう。
- 長すぎる名前はやめておく
- 実際に声に出してみて語呂を確認する
- パッと見て発音できる名前にする
- どんなブログかわかるキーワードを入れる
- 他のブログと被らないかどうか確認する
「どんなブログかわかるキーワード」というのは、例えば美容系ならそれにまつわるキーワードを入れたり、自分の名前を入れるなどです。私は自分の名前にしています。
ブログ名を頻繁に変えると読者に覚えてもらいにくかったり、検索流入にも影響するので、極力変えないことをおすすめします。
ブログのロゴ(ヘッダー画像)を自作する
タイトルを決めたら、ブログのロゴ(ヘッダー画像)を作って設定します。
これだけでもかなり自分のブログという感じがしてきて、モチベーションが上がると思います。
私もこのブログのロゴは自分でCanvaを使って作りました。
ロゴの簡単な作り方についても、今度別の記事でお伝えしたいと思います。
ブログのデザインは最初はシンプルでOK
先ほどもお伝えした通り、ブログデザインにこだわりすぎると記事がなかなか書けなくて、デザインを整えることで疲れてしまいます。
最初にブログのデザインを整える時には、以下のようなことだけ押さえておけば十分です。
- テーマカラーを設定する(WordPressブログの場合)
- 見出しデザインを設定する(WordPressブログの場合)
- ロゴ or ヘッダー画像を設定する
- サイドバーなどにプロフィールを置く
- SNSがあればその情報も載せておく
色はブログの印象を大きく左右する重要ポイントです。
好きなカラーで決めたり、テーマやターゲットに合わせて決めたり、色についても考えてみましょう。
ブログの環境を整えて準備する
デザインだけでなく機能面についても、ブログの環境を整えていきます。
テーマやプラグインの設定、Search ConsoleやGoogle Analyticsに関しては主にWordPressブログで行う内容となります。
最後のASPへの登録は、アフィリエイト広告を取り扱いたい人は必須の項目です。
少し面倒なところではありますが、最初さえ頑張ればあとは特に大変なことはないので、はじめだけ集中して設定してしまいましょう。
WordPressテーマを導入したりプラグインの設定をする
WordPressでは、テーマの導入や各種プラグインの設定を最初に行います。
また別途「WordPressブログの作り方」の記事で説明しますが、WordPressでは専用のテーマを読み込むことで、簡単にブログのデザインや機能面を整えることができます。
テーマは無料のものから有料のものまで数えきれないほどありますが、SEO対策がなされていることや必要な機能があるかどうか、開発者がアップデートに積極的かどうかなどを基準に選ぶのがおすすめです。
「ブログを始めるならこのテーマ」といったような人気のテーマがいくつかあるので、まずはその中から選ぶのが間違いないでしょう。
プラグインというのは、機能ごとに分かれたアプリのようなもので、自分で必要だと思ったものを個別に追加していくことができます。
例えば、セキュリティ関連のプラグイン、バックアップ用のプラグイン、お問い合わせページ設定のプラグインなどは私も入れています。
プラグインについても最初はおすすめのものを入れておいて、後から不要になったら消したり、必要なものを見つけたら随時インストールしてカスタマイズしていくと進めやすいです。
Search ConsoleやGoogle Analyticsと連携させる
Search ConsoleとGoogle Analyticsは、ブログの検索キーワードやアクセス数を確認したり、数字を見て改善していくことに役立ちます。
ブログと連携させたら、すぐに使い始めることができます。
どこまで細かく見るかは人によりますが、キーワードや数字から見えてくることはたくさんあるので、ぜひ連携させておくことをおすすめします。
ASPに登録して興味のある広告をチェックする
ASPとは「アフィリエイトサービスプロバイダ」のことで、わかりやすく言うと広告主と広告を掲載したい人を繋げてくれる場所で、ASPに登録することでさまざまな広告を掲載することができます。
登録して審査が降りれば、閲覧できるようになります。
広告によってはすぐに提携審査が完了するものもあれば、厳密に審査されることもあります。
また、「クローズドASP」と言って、招待者のみが登録できるASPなどもあります。
最初に登録するASPのおすすめは「A8.net」と「afb」です。
広告掲載数が非常に多いので、まずはこの2つに登録してどのような広告があるのかチェックしてみてください。
Google AdSenseの申請をする
Google AdSenseは、クリック報酬が得られる広告サービスです。
ブログのURLや情報を記入して申請し、審査に通ればGoogle AdSenseの広告を貼れるようになります。
アフィリエイト広告を貼らない記事も収益化したい場合などにおすすめですが、単価は低めなので、ブログでの収益化を目指す場合には「ブログを収益化する方法」もあわせて参考にしてください。
プロフィールページを作る
ブログを訪問してくれた方が記事を読み、「どんな人が書いてるんだろう」と興味を持ってくれる場合に備えて、プロフィール記事も書いておきましょう。
また、普段どのような活動をしているのかを書いておけば、仕事に繋がる可能性もあります。
普段の記事の中ではしっかりと自分のことを説明できる機会はなかなかないので、「自己紹介」や「プロフィール」として記事を作り、ブログのメニューやサイドバーなどからアクセスしやすいようにします。
ブログ記事を書く
ブログの外観などがある程度整ったところで、早速記事を書いていきましょう。
1記事目は何をどのように書いたらいいのか全然わからない…と悩むかもしれませんが、それでも1記事、2記事と書いていくうちに慣れて余裕が出てきたり、ライティングについて勉強したり、少しずつ納得いくものが書けるようになっていきます。
まずは下記のやり方に沿って1記事完成させてみましょう✏️
記事のアイデアを10個書き出す
記事を書くときにまず最初に詰まるのが、アイデア出しです。
また、はじめは書きたいことがいくつもあっても、だんだんとネタ切れになって書くことがないと悩む人も多いと思います。
記事のネタを考えること、アイデア出しは、ブログに限らず発信で必ず必要になってくるところなので、アイデア力を鍛えておくとのちのちブログだけでなく他のSNSで投稿する時にも役立ちます。
私も2014年からブログを始めて、「次は何を書こう」「次はどんな投稿をしよう」と常に考える癖がつきました。
今ではネタ切れどころか、記事や投稿を作り切れないほどネタのストックがあり、アイデアが尽きることはありません。


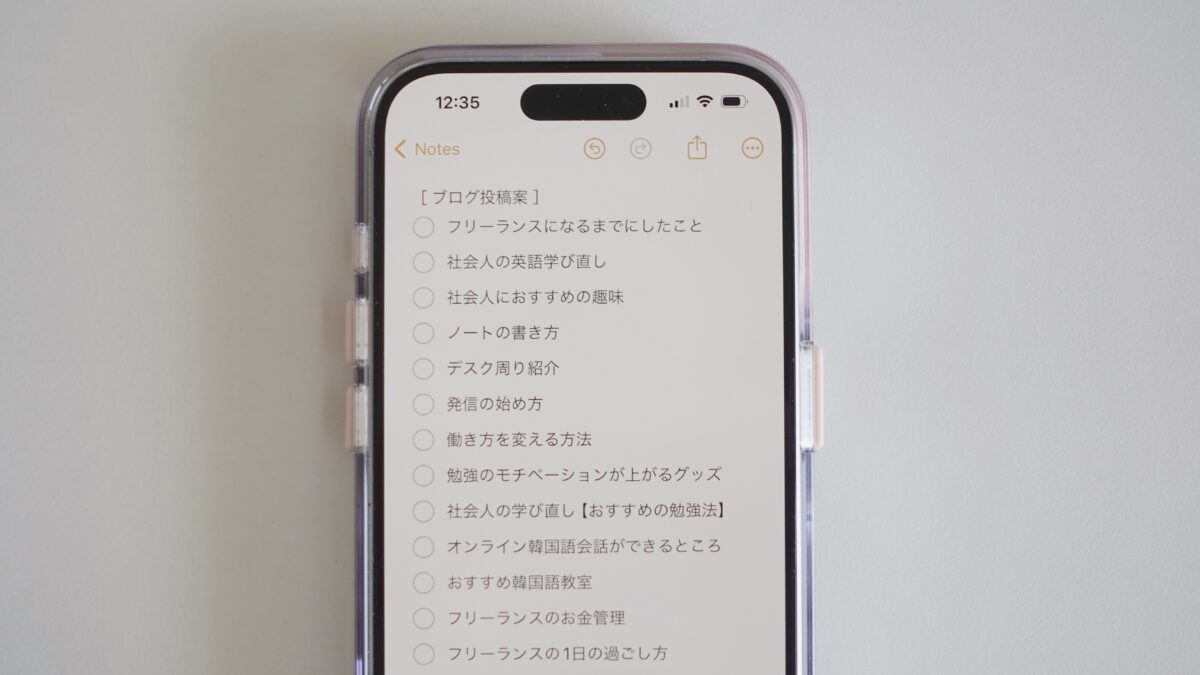
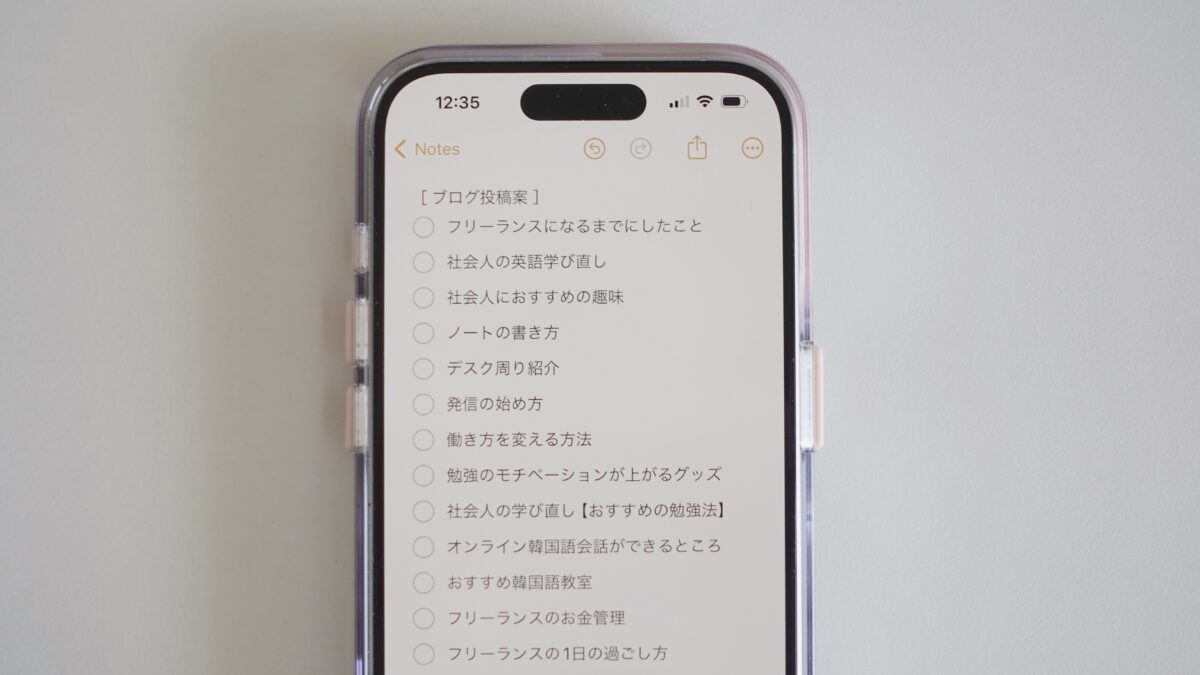
私の場合は、電車やバスに乗っている時、お風呂に入っている時、ドライヤーで髪を乾かしている時、など日常のふとした時に「このアイデアいいかも!」と思いつくので、スマホのメモアプリにどんどん書き溜めるようにしています。
例えば「毎日記事を書く」と決めたら毎日書くネタが必要になるので、どうにかして考えないといけません。
「ネタがあるから書く」のではなく「書くと決めたからネタを探す」くらいの考えでいると、アイデアを探すことが癖になり、自然と思いつくようになっていきます。
ぜひこの考え方で積極的にアイデア探しをしてみてください。
今お伝えしたことはこれからの習慣にするとして、今はとりあえず10個考えてメモアプリに書いてみましょう。
3日で1記事書くとすれば、10記事分あれば1ヵ月持つことになります。
この1ヵ月の間にまた次の投稿ネタを考える、という風にすればネタは尽きません。
ブログ記事を書くことに慣れるのが大事なので、「ボリュームが多くなりそうな記事」「さくっと書けそうな記事」など自分の中でなんとなく考えながら、半々くらいで10記事分のネタを出せると良いと思います。
10記事全部がボリュームたっぷりの記事だと書くのに疲れてしまうので、重めの記事・軽めの記事のネタをバランス良く出していくと書き進めやすくなります。
記事のタイトルを決める
次は、先ほど出したネタの中からひとつ選んで、記事を書いていきます。
まずは記事のタイトルを決めます。
タイトルは先に決めても後に決めてもどちらでも良いのですが、私の経験上、最初に決めておいた方が記事の内容がブレることがないので、こだわりがなければ最初に決めてください。
聞いたことがあったり、日々検索している人も多いのでわかる方も多いかもしれませんが、大前提として、タイトルには必ず内容に関連したキーワードを含めます。
例えば、この記事のタイトルには「ブログ」「始め方」といったキーワードが入っているので、当然「ブログの始め方が書いてある記事なんだな」と思って読み始めたと思います。
しかし、もしこの記事のタイトルに「副業を始めよう」としか書いていなかったらブログに関する内容だとはわからないし、副業の中にブログがあるのであって、「副業」を入れて「ブログ」というキーワードを入れなかったら不自然ですよね。
この例はわかりやすいかもしれませんが、タイトルと内容に乖離があることは意外とやりがちで、客観的に見て間違っていないか確認する必要があります。
ブログの難しいところは、主観的と客観的の両方がバランス良く必要になることです。
主観的でなければ単なる情報サイトになりますが、主観的になりすぎるとタイトルと内容がずれたり、客観的に見てずれが出てきます。
「タイトルにはキーワードを含める」という一見当たり前のことでも、きちんとできているか改めて確認してください。
その上で、以下のことに気をつけるとより良いタイトルが作れます。
- 35〜40文字前後を目安にする
- 記事の内容を適切に伝える
- 読者の興味を惹く工夫をする(数字を入れるなど)
- 記号やカッコなどを使って視覚的に見やすくする
記事の構成を考える
2,000〜3,000文字程度の記事であればそのまま書き進めても良いかもしれませんが、5,000文字以上の記事になってきたら、はじめに綿密に構成を考えておきましょう。
メモアプリに書き出したり、マインドマップのアプリを使うのも良いと思います。
ブログには見出しを設定する機能があります。HTMLで言うと「<h2>ブログを始める方法</h2>」のように、大きな見出しは「h2」というタグで囲うなどルールに沿ったコーディングをすることで、Googleが「ここは見出しだ」と認識してくれるようになります。
多くのテーマでは細かなタグを自分で設定する必要はなく、「大見出し」「小見出し」のようにボタンになっていて、それを押すだけで見出し設定できるようになっているので難しくありません。
適切な構成を考えて見出しを作り、見出しをきちんと見出しとして設定することで、読者もGoogleも認識しやすい記事になります。
このためにも、筋道通った構成を作り、構成に沿って書くことが必要になります。
今読んでいるこの記事は、先に大見出しを考えてから小見出しを考えていきました。
私は以前はメモアプリやマインドマップで作っていましたが、慣れてきたので最近は記事に直接見出しを書いて、それから中身を書き始めることが多いです。
先にタイトルを決め、全体の流れや何の項目を書くかを書き出しておけば、読者が読みやすいだけでなく自分も記事が書きやすくなるので、構成もぜひ最初に決めてください。
文章の読みやすさは後から考える
ブログを始めるまで、私はほとんど文章を書いたことがありませんでした。
本を読むのは好きな方でしたが、読む時と読まない時に大きな差がありました。
特にブログを始めた新社会人の頃は本も読まないし、大学生の時の文章を書く機会と言えば、授業で嫌々レポートを書くことくらいです。
そんな私でも、今はブログで迷わず記事を書き進めたり、ありがたいことに本の文章を書く機会もいただけるようになりました。
文章を書くのは、慣れないうちはとても難しいです。
論理的でなかったり、句読点が少なすぎたり多すぎたり、同じ語尾が続いたり、冗長になってしまったり、文章を書く時に気をつけたいポイントはいくらでもあります。
でも何度もお伝えしている通り、誰でもはじめから完璧にはできないし、全然書いたことがないのに文章が上手な人もいません。
だから、読みやすさや文章のコツみたいなことは、後から身につけていきましょう。
まずは書くこと、その後に追いつくようにしてどうしたら文章が良くなるのか勉強していくことが大切です。
文章に関する本は多くあるので、いろいろな本を読んで勉強してみてください。


文章を装飾してメリハリをつける
文章は、文章そのもだけでなく視覚的に読みやすいかどうかもとても重要です。
適度に改行を入れたり、大事なポイントは太字にしたり色をつけたり、画像を入れて内容が伝わりやすいようにしたり、工夫できることがいろいろあります。
せっかく素敵な文章を書いても、改行がなくて小さな字でぎゅっと詰まった画面を見たら、それだけで「なんだか難しそう」「読むのが大変そう」と感じると思います。
また、日本語には漢字・ひらがな・カタカナがあるので、これらのバランスを調整するのも効果的です。
ひらがなが多めだと子供向けで柔らかい印象があり、漢字が多く硬い言い回しだと大人向け、専門的な内容といった感じがします。
多くの人が読みやすい文章にするには、漢字もひらがな・カタカナも多すぎず少なすぎず、漢字が羅列してしまいそうな時はあえてひらがなにしたり、そうやって後から調整してみてください。
ブログ記事を修正する
ブログ記事を書いたら終わりではなく、後から見直したり、しばらくしてから内容を再確認するのも大切です。
経験や知識が増えてもっと良い情報が見つかったら追記したり、時間が経って情報がアップデートされたら最新情報を記載したり、こまめに見直ししましょう。
個人的におすすめの見直し方法は、パソコンからではなくスマホで確認する方法です。
パソコンで記事を執筆した後、空き時間にスマホで確認すると、小さな画面なので間違いや誤字脱字に気がつきやすくなります。
パソコンで見落としていたミスに気づくことが私もよくあったので、見直しの際は試してみてください。
正しい内容を確認・記載する
正しい情報を記載しているか確認しましょう。
例えば、商品紹介記事なら商品の名前や値段など、うっかり誤字脱字などがないか確認します。
長文になればなるほど確認は大変ですが、スキマ時間を活用してチェックし、間違いがあればスマホのメモアプリでメモして後からパソコンでゆっくり直すと良いでしょう。
より詳しい内容を追記する
時間が経つと、もっと良い情報や良い書き方があったことに気がつく場合があります。
そんな時も、記事の修正を行いましょう。
より詳しく具体的な内容は読者の役に立ちます。
最新情報を追記する
キャンペーン内容や料金表など、時期によって変わるものはその都度チェックして最新情報を記載します。
追記した日付を書いたり取り消し線を使用すれば、過去の情報から新しい情報までどのように変化したか確認できるので、読者も参考にしやすいです。
Search Consoleの流入キーワードからニーズを把握する
ブログの環境を整えるところでSearch Consoleの導入について解説しましたが、Search Consoleは自分のブログへの流入キーワードを知るのに便利です。
例えば、「ブログ メリット」という検索キーワードを見つけた場合、自分のブログ記事に「メリット」に関する内容があったかどうか確認します。
検索キーワードがあるということは需要のあるキーワードだと考えられるので、もし記事内にメリットに関する項目があれば追記しておくと、読者の満足度も高くなります。
このようにして、需要はあるけど自身のブログ記事に足りていない内容を見つけて追記していきましょう。
ブログ運営のコツ!改善と継続する方法


ブログは長く付き合っていくものです。
例えば、「情報を頼りに頑張って取り組んでいるのに、アクセスも増えないし読まれない」という時は、「文章が上手くないからだ」と思う人がいるかもしれません。
もしかしたら、内容が難しく感じられたり、先ほどのように硬い言い回しで読みにくくて読者がつきにくい、といった問題がある可能性もありますが、多くの場合は他にも改善できるポイントがたくさんあります。
ブログは文章を書いていくものですが、それだけではないところが難しく、面白いところです。
ここでは、ブログを改善したり楽しく継続するにあたって、ぜひ取り入れてほしいことを紹介します。
どれも私自身実践していて効果を実感していることなので、ぜひ試してみてくださいね。
ブログと併せてSNSも始めるのがおすすめ
ブログへ読者がたどり着く入り口は、いくつでも用意しておいた方が良いです。
以前は、私はブログへのメインの流入はGoogle検索だと考えていました。
例えば「ブログの始め方」と検索した人が、私の記事のタイトルを見てクリックして私のブログにたどり着く、といったようなことです。
検索エンジンに最適化するようにさまざまな工夫を施すことや、検索上位を目指すことなどを総称して「検索エンジン最適化」「SEO」と言います。
このSEO流入は、だんだんと激戦になってきています。
ブログを運営する個人だけでなく、企業が参入して大規模なサイトを作ったり、そもそもGoogleがアルゴリズムに沿って常に調整しているので、検索順位が安定することはありません。
先月はあるキーワードで1位だったから流入が多かったけど、今月はアルゴリズムの変化で順位が2ページ目以降になって全然クリックされなくなった、ということが起こるのです。
私もこれにより、アクセス激減を経験したことがあり、読まれなくなったこととそれにより収入も下がり、ショックを受けたことがあります。
それから試行錯誤して今の発信方法になり、ブログだけでなくSNSにも取り組み、今後安定してブログを読んでもらうためには検索だけを見ていては難しいという結論に至りました。
今ブログを始めようと思っている人に、他のこともやってみてと提案するのはどうなのかとは思うのですが、ブログを始めて余裕が出てきたら、もしくは同時に頑張れる人は同時に、ぜひSNSを始めてみてください。
他の人との交流も生まれることで、ブログへのモチベーションUPにも繋がります。
私もInstagram、YouTube、TikTok、Lemon8などを活用しています。
発信の内容に統一感を持たせる
ブログに読者がつかない、リピーターさんが増えない時には、発信の内容に統一感がないケースが考えられます。
「発信内容の統一感」は、発信する人は常に考えるべきことだと思っています。
一度決めてしばらくそれで進めていっても、時代が変われば需要が変わり、自分自身もさまざまな経験をして発信したいことが変わってくるかもしれません。
思うことを思うまま発信してうまくいく人は稀で、先ほど説明したように、「主観的に進める力」と「客観的に見る力」をバランス良く高めた人がうまくいくと私は考えます。
家族や友達に発信内容を見てもらったり、それが難しい場合はひたすらうまくいっている人・いっていない人の発信を見て何が違うのか分析したり、ココナラなどで単発で相談に乗ってくれる人がいたらそういったサービスを使っても良いでしょう。
とにかく常に、発信内容を客観的に見ることを意識して、もっと良くできないか考えてみてください。
できるだけ定期的に投稿する
定期的な投稿は、リピーターさんが増えるきっかけになります。
私も好きなブログを見つけた時は、「更新まだかな」と楽しみに見に行きます。
その時定期的に、例えば毎週水曜日更新されていたら、「また来週見に行こう」となりますよね。
これまでに何度も「毎日投稿するべきですか?」「投稿頻度はどれくらいが良いですか?」という質問を受けたことがあります。
正解はありませんが、まず、毎日投稿はしなくても良いと思っています。
ただ、どの媒体でも1週間以上空いてしまうと、読者や視聴者の興味が薄れる傾向にある気がします。
また、1週間以上になるとずるずると期間が伸びて、自分の集中力やモチベーション低下にも繋がります。
これもあくまで私の経験と肌感ですが、最低でも1週間に1回、可能であればもっと増やすという方向性が良いと思います。
毎日投稿、2日に1回投稿と決めて実践するのも、もちろん悪いことではありません。
しかし、日々仕事や家事があって忙しい中で、高い品質の記事や投稿を毎日行うというのは、なかなか難しいのではないでしょうか。
ブログを副業で始めたい人は、日中会社で仕事をして、それ以外の時間で記事を書いて毎日更新というのは、現実的ではないと思います。
さらには焦ってしまって、あまり読まれない内容の薄い記事をたくさん書いてしまうことにも繋がります。
量は大事ですが、量を求めるあまりに質が大幅に下がってしまうことは避けたいところです。
質は70〜80%以上を維持しながら、1週間に1回以上を目安として頑張れる量を設定するのがおすすめです。
すきま時間を上手に使ってブログを書く
毎日ブログだけに時間を使える方は、そんなにいないと思います。
仕事や家事などがあって忙しくてなかなかブログが書けない時は、すきま時間を有効活用しましょう。
具体的には、ちょっとした時間、例えば電車に乗っている15分、ドライヤーで髪を乾かす10分、料理をしていて煮込んでいる間の10分など、少しの時間を見つけたらスマホのメモアプリを開きます。
そして、今日書きたい記事のタイトルを上の方に書いておいて、見出しをメモしたら、各見出しの下に「です・ます調」を無視して文章を書き始めます。
箇条書きで書いても構いません。
ラフな書き方で、語尾や細かな文章の調整は後にして、ざっくりと全体の内容を作るというやり方です。
こうして、文章は整っていないけど内容はできたという状態になれば、あとは語尾や接続詞を調整したり、全体の主旨がずれていないか確認するだけになります。
移動時間やすきま時間に、はじめから完成された文章を書くのは難しいですが、内容だけでもメモしておけば落ち着いた時に整えるだけで済むのです。
デスクの前に座って落ち着いて「よし書こう!」と思った時に、ラフに書いたメモアプリの内容をコピーして新規記事を作成し、内容を詰めていってください。
SEO対策をする
ブログで検索流入を獲得したいなら、SEO対策に関する勉強は必須です。
SEO対策は非常に奥が深く、Googleがどのようなコンテンツを評価しているのか見極める必要があります。
SEOに関わる項目は細かく見れば数え切れないほどありますが、まずは基本を押さえるため、書籍などで体系的な知識を習得することをおすすめします。
ネットでもSEO対策について発信していたり、参考になるコンテンツはたくさんあるので、少しずつでも勉強してみてください。
画像や図解を入れる
文章がずっと続くと見にくくなったり、得られる情報量が限られます。
必要だと思う箇所があれば、積極的に画像や図解イラストなどを入れて、記事を充実させていきましょう。
本を想像してみればわかりやすいと思いますが、文章だけが続くよりも、時々画像やイラストが入っていると読みやすかったり理解しやすくなります。
自分で写真を撮ってみたり、過去に撮った写真で記事の内容に合うものがあれば記事に入れていってください。
ブログを収益化する方法
ブログを収益化する方法について、主なものを3つ紹介します。
ブログから直接収益を得る方法と言えば、広告収入が中心となります。
他にも、ブログを通して間接的に収入を得る方法として、問い合わせから仕事の依頼をいただいたり、自分の商品やサービスを紹介するといった方法もあります。
ASPに登録してアフィリエイト収入を得る
ASP(アフィリエイト・サービス・プロバイダ)は、広告主とメディア運営者の仲介サービスです。
ASPに登録すると、さまざまな企業の広告をブログに貼ることができるようになります。
その広告がクリックされて商品やサービスの購入に繋がると、報酬がもらえる仕組みになっています。
企業によってブログ・サイトごとに審査が必要なこともありますが、ひとつのASPに登録するだけでいろいろな企業の広告を閲覧できるので、ぜひ一度見てみてください。
愛用している商品やサービスの広告を探してみたり、幅広いジャンルで広告をチェックしてみるのも良いでしょう。
有料noteに導線を作って収益化する方法もある
通常、WordPressブログなどでは記事を有料化する仕組みはありません。
しかし、noteなら1記事ごとやまとまった記事ごとに料金を設定することができます。
そのため、ブログとnoteを両方開設し、有料で販売したい内容についてはnoteに書いてブログから導線を作ることもできます。
Google AdSenseでも収益化できる
クリック型広告のGoogle AdSenseを貼る方法もあります。
ページビュー数が少ない場合は収益に繋がりにくいのですが、ブログ収益化の方法として一般的なものなので、一度試してみると良いと思います。
ブログを始めるメリット
ブログを始めるメリットには、初期費用の安さやリスクの低さの他にもさまざまなものがあります。
私がブログを始めて驚いたことは、始めやすくて身近にあるものなのに、こんなに世界が広がっていくのかということです。
一般的なブログのメリットに加えて、私が実際に体験したブログを始めて起きた変化についても紹介しているので、参考にしてみてください。
初期費用が安いので始めやすい
ブログは初期費用が安いので始めやすく、金銭的なリスクが低いのが大きなメリットです。
私が契約しているレンタルサーバーは月々約1,100円、ドメイン代は月々約300円で、あわせても1,500円程度です。
パソコンを持っていない方は最初に買う必要があるので費用がかかるかもしれませんが、それでも数万円で済みます。
他の仕事と比べて、気軽に始めやすいのが良いところです。
知識や経験が誰かの役に立ち、仕事にも繋がる
ブログを通せば、自分の知識や経験を日本中・世界中に届けることができます。
SNSも当たり前の世の中になってきましたが、改めて考えてみればこれは本当にすごいことです。
また、特定のジャンルで認知されれば、企業から広告や仕事の依頼をいただいたり書籍出版やセミナー依頼にも繋がっていくでしょう。
私もそうですし、周りの人でもブログをきっかけに活動の幅を広げていった人を多く知っています。
知識や経験をシェアして読者の方に喜んでもらえて、さらにそれが仕事となれば、こんなに嬉しいことはありません。
もちろん、ずっとそのままでいては発信を続けることは難しいので、知識や経験は常にアップデートしたり、自分を磨いたり勉強したり成長しようとする努力は必須です。
私自身、ブログでもSNSでも発信を長く続けていくことは簡単ではないと思っていますが、それ以上にやりがいを感じます。
「これよかったよ!」と試してよかったことを家族や友達にシェアするのが好きだったり、誰かに喜んでもらえるのが嬉しいと感じる人は、ブログが向いているかもしれません。
好きな時間・場所でできる
毎日いつでもどこでもパソコンを開けば作業ができるというのも、ブログの良いところです。
また、誰かに時間や場所を決められることなく自分のベストな状態の時に作業ができるので、作業効率が高くなりやすいです。
自宅のデスクでも記事を書いたり、お気に入りのカフェで作業したり、日によって変えるのも楽しいです。
その反面、時間管理や自己管理が大変な面もありますが、自分でスケジュールを決めて行動するのが好きな人にとってはブログは取り組みやすいと思います。
ブログを始めて実際に起きた変化
ブログをコツコツ続けていると、さまざまな変化が訪れます。
いつどんな変化やチャンスがやってくるかは誰にもわかりませんが、私の体験談の一例をお話します。
ブログがきっかけで雑誌掲載や書籍執筆の機会をいただいた
ブログ発で書籍を出版する方は、とても多くなりました。
私も、ブログがきっかけで雑誌掲載や書籍出版の機会をいただいて、いつか本を書いてみたいと思っていたけど本当に叶うなんてと、自分のことながら信じられないような気持ちでした。
雑誌などのメディアに出たり、書籍を出版してみたいと思う方は、ぜひブログから始めてみてください。
ブログから本に繋げる工夫としてできることがあるとすれば、そのブログが何のブログなのかはっきりさせることです。
料理ブログから料理本に繋がったり、語学ブログから語学本に繋がることは想像しやすいと思います。
メインのジャンルがわかるようにしたり、特定のジャンルについて深く調べたり情報をまとめたり、「◯○について詳しいブログ」と一目で分かれば、そのジャンルで本を書けるチャンスが広がります。
同じ興味を持つ人や発信している人と繋がって交友関係が広がった
ブログやSNSを通して、どこか遠くにいる人とも繋がれるというのはとても素敵なことです。
また、ブログやSNSから始まった関係の人は、事前に自分のプロフィールやどんなことが好きな人なのかを把握してくれていることが多いので、実際に会う機会があればスムーズに話がしやすいです。
同じ趣味を持っていたり、ブログやSNSの話で盛り上がったり、そういった集まりにもそのうち顔を出してみると面白いかもしれません。
自分の悩みや体験談が人の役に立った
今コンプレックスを抱えていたり、悩みを解決しようと取り組んでいる人がいたら、ぜひブログを始めてみてほしいです。
例えば私の場合は、生きづらさや働きづらさを感じることがこれまで多かったのですが、それらをどうやって解消していったかを伝えることで、「参考になりました」とコメントやDMをいただくようになりました。
「生きづらさも働きづらさもできれば感じることなく、普通に楽しく過ごしたかった」とずっと自分の中でマイナスな経験だと思っていたのですが、自分なりに試行錯誤してきたことが誰かの役に立つなら、この経験も無駄じゃなかったと思えるようになったんです。
誰かに「ありがとう」と言ってもらえるのは素直に嬉しいことで、もっと頑張ろうとモチベーションにもなっています。
記事を書くことで思考の整理ができるようになった
後から気がついたことなのですが、ブログを始めてから、以前よりも考えることが上手になったような気がします。
それはきっと、定期的に考えていることを文章に落とし込むことで、思考の整理ができているからだと思います。
考える時には必ず言葉を使うので、文章を書くということは考える力を鍛えることにも繋がります。
言語化が得意でなくても、なんとなく考えがまとまらないことが多い人も、ブログを始めることで頭の中がすっきりしてくるはずです。
ブログは世界が広がるきっかけになる
ブログを始めていなかったら、私の今の活動は絶対にありません。
これは私の本のあとがきも書いていることですが、ブログはすごく身近にあるものにもかかわらず、私たちを遥か遠い場所まで連れていってくれる素敵なものです。
何事も始めたいと思った時が自分にとってベストな始め時だと思うので、もし今「ブログを始めてみたい」という気持ちが高まっていたら、ぜひ始めてみてください。
そのための足がかりとして、この記事やこのブログが何か参考になれたらとても嬉しく思います。
私はブログ以外にも、Instagramでも時々ブログや副業といった内容を投稿しているので、あわせて参考にしてみてください。
初心者がブログを始める時の注意点
ブログを始める時の注意点として、著作権の問題や薬機法などがあります。
ルールをしっかり守りつつ、ブログを運営していきましょう。
著作権違反にならないように知識を身につける
インターネット上で気軽に情報を得られるようになった分、その情報の扱いには十分気をつけるようにしましょう。
ブログに関して時々見るのは、著作権違反に関するトラブルです。
他人の書いた文章を丸々コピーして自分のブログに載せたり、ネット上で見つけた画像をそのまま引用元も明記せずに載せてしまうと、著作権違反となります。
画像を無断で使用した場合、その期間の使用料を後から請求されることもあります。
著作権については、一度書籍などで学んでおくと良いと思います。
薬機法を守って記事を執筆する
薬機法は、医薬品や医療機器に関わる法律のことです。
主に化粧品やダイエットなどの美容、健康に関わる記事を書く方は、薬機法について注意して記事を書くようにしてください。
効果・効能について説明する際、表現方法について迷ったら検索するなどして確認しましょう。
薬機法に関して基礎的な知識を押さえておき、細かな表現についてはその都度チェックすれば良いと思います。
ステマ規制のルールを押さえる
ステマ規制は、2023年10月1日から始まりました。
ステマ規制とは、ステルスマーケティング(広告であるのにもかかわらず、広告であることを隠して行うマーケティング方法)を規制するもので、行なった場合は景品表示法違反となります。
個人的に購入したものを紹介する時に「PR」「広告」と記載する必要はありませんが、商品やサービスの紹介記事を作成する際に広告主・企業とやりとりがあったり記事作成に関して何らかの指示を受けた場合は「PR」「広告」とわかりやすく書く必要があります。
ステルスマーケティングとならないよう、広告記事作成の場合は気をつけるようにしましょう。
プライバシーポリシーを設置しておく
プライバシーポリシーのページには、個人情報の利用目的やアフィリエイトプログラム、著作権、免責事項などを記載しておきます。
読者の方が安心してブログを訪問したり、万が一のトラブルの時の姿勢を示すためにも、プライバシーポリシーを作成しましょう。
ブログの始め方や運営方法に関するよくある質問
ブログの始め方や運営方法に関して、よくある質問や今まで聞かれることの多かった質問を挙げて、詳しく答えていきたいと思います。
ブログ運営の際の参考にしてください。


コメント